點陣圖與向量圖:
- 點陣圖是由點(像素,Pixel)所構成,圖形放大後會有鋸齒狀產生。
- 向量圖是由所謂的數學方程式所記錄,圖形放大或縮小都會保持平滑,Illustrator所繪的圖形即為向量圖。
向量圖的好處就在於他沒有解析度的限制,所以可以隨心所欲的放大縮小,而不必擔心Quality的問題,也因此向量圖被大量使用在印刷輸出、動畫製作等。而其俐落簡單卻又能豐富細膩的圖形運算,透過設計師的巧手變幻出各種藝術設計的創作!
色彩模式的介紹:
1.RGB模式:是由紅綠藍三原色所組成的色彩模式,我們再電腦螢幕上所看到的顏色,就是由RGB三種顏色所混合成的。這種模式所呈現顏色的色彩比較亮、也比較鮮艷。
2.CMYK模式:CMYK是分色印刷時所用的是的基本顏色,也就是所謂的印刷四色。分別是指青(Cyan)、洋紅(Magenta)、黃(Yellow)、黑(Black),一般來說,若是要印刷輸出的作品,會先轉成這個模式。
範例一:立方體

(本圖取自易學出版社的:Illstrator CS4創意設計16堂課)

矩形工具:按著shift鍵可畫出正方形
選取工具vs 直接選取工具
變形:縮放、傾斜
漸層填色工具
組成群組(Ctrl+G)
透明度視窗:色彩增值
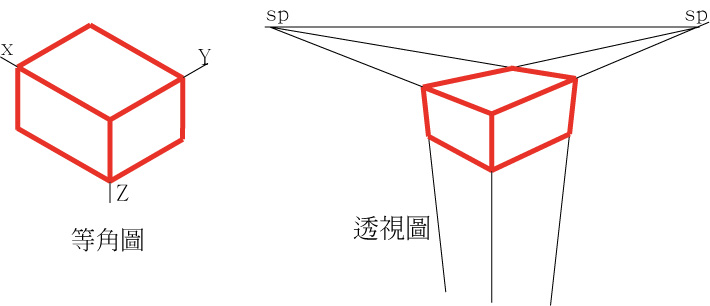
補充:等角圖與透視圖的差異
等角圖:物體長、寬、高三軸線的夾角皆保持120度,因此稱之為等角圖,是製造業中應用最廣、使用率最高的立體圖表現方法。
透視圖:有消失點的畫法 ,與我們平常用眼睛觀察物體所得的形象最為接近,愈遠愈小,所以透視圖為效果最逼真的一種立體圖。

範例二:貝茲線練習



〔檢視〕下的〔顯示格點〕和〔靠齊格點〕打勾
鋼筆工具(貝茲曲線)
增加(減少)錨點
錨點轉換工具
直接選取工具:注意屬性列
網格工具:填多重漸層顏色
隨堂作業:Logo 設計
繪製Logo並加上裝飾
範例:

以下二張圖是去年學姐的作業,請參考.


向量圖下載:(Ai , eps ,gimp 檔)
最常用:freepic