Archive for the ‘課程內容’ Category
之前,我們只練習畫物體的形狀,
並注意到尺寸的問題,
這星期開始,我們畫的圖要開始注意尺寸大小的問題了.
首先我們要先認識Rhino的座標系統:
一.平面工作座標系統和世界座標系統
平面工作座標是指目前工作平面中使用的座標系統,此座標系統不是固定的,隨著工作平面不同而不同,例如:在TOP工作平面輸入(25,25,0)係指x=25,y=25,z=0;而在FRONT工作平面輸入(25,25,0)則係指x=25,z=25,y=0
世界座標系統則是一個獨立且唯一的座標系統,它不受工作平面的影響,不管在那個工作平面中,只要輸入的世界座標值是相同的,得到的空間定位就一定相同.在輸入世界座標值的時候要在座標前面添加字母W,例如:(W25,25,0)
二.絕對座標和相對座標:
絕對座標就是同學們平常在數學課所用的座標系統,是以X.Y.Z為依據的絕對位置.
相對座標是以前一個點為基準點的座楆系統,在X.Y.Z座標之前加上R或@即為相對座標.
範例一:以絕對座標畫一個邊長為5的正方形.
範例二:以相對座標畫一個邊長為5的正方形.
三.極座標:
極座標是以距離和角度指定一個點的方法,輸入方法為:距離<角度,例如:要指定距離5,角度45度的點,要鍵入4<45
相對極座標必須在座標前加上R,變成:R距離<角度
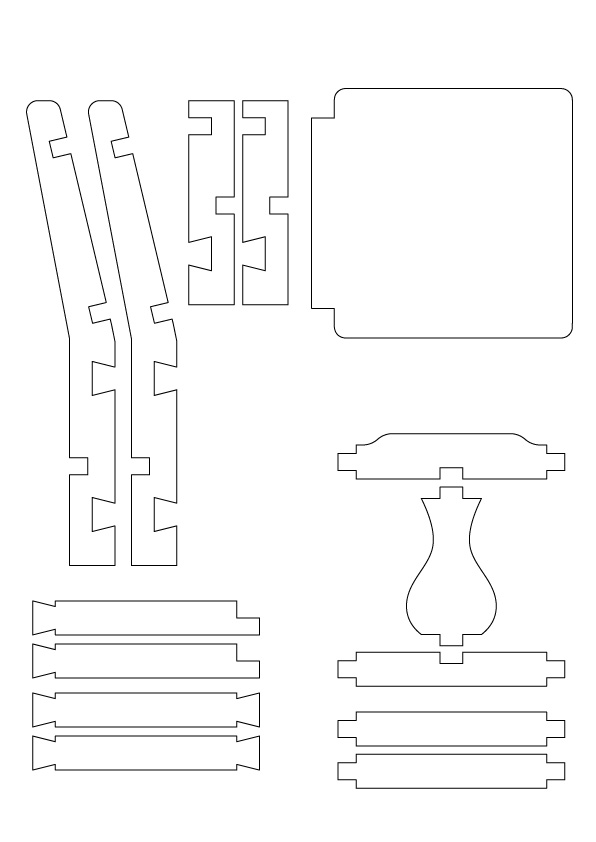
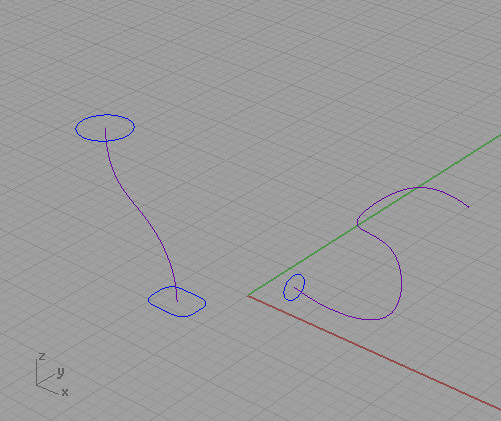
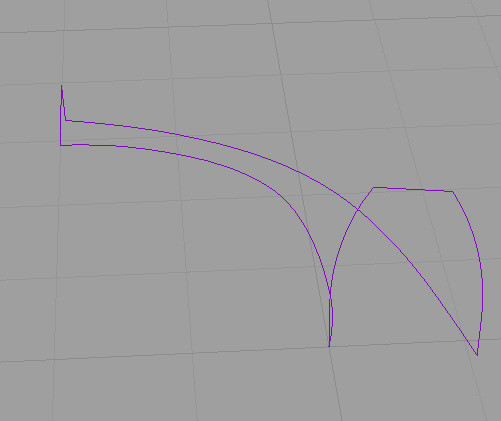
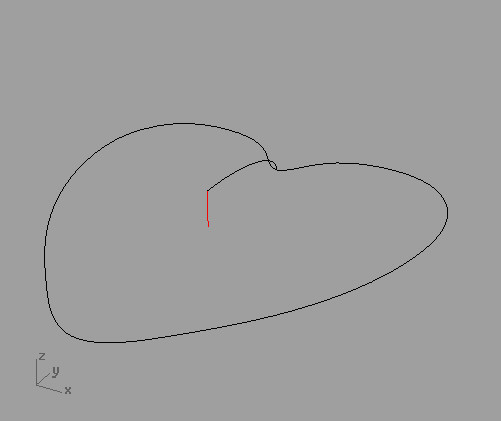
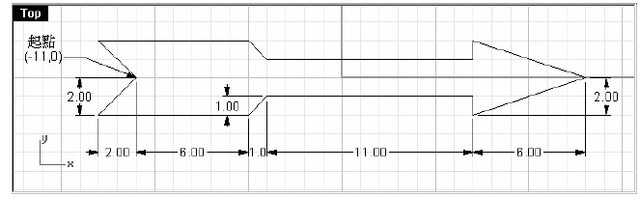
練習:

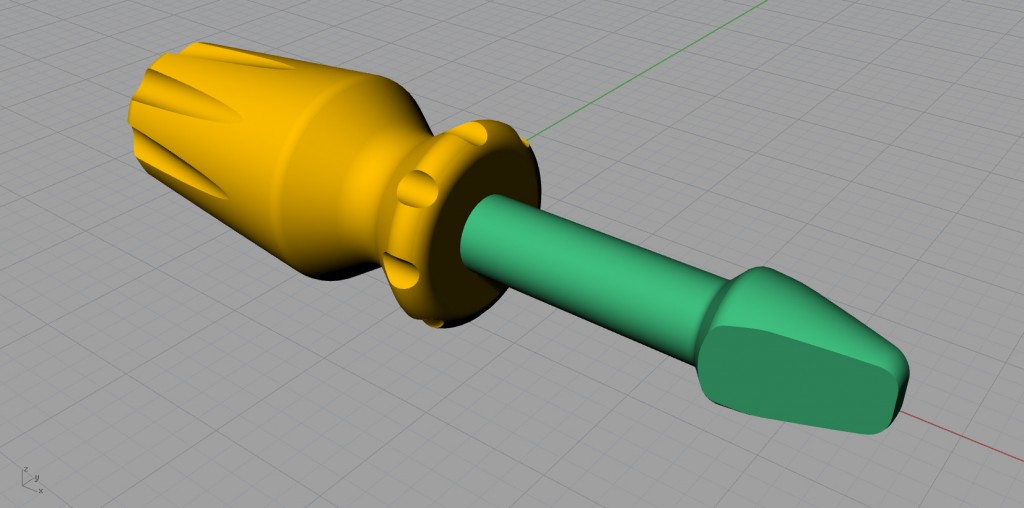
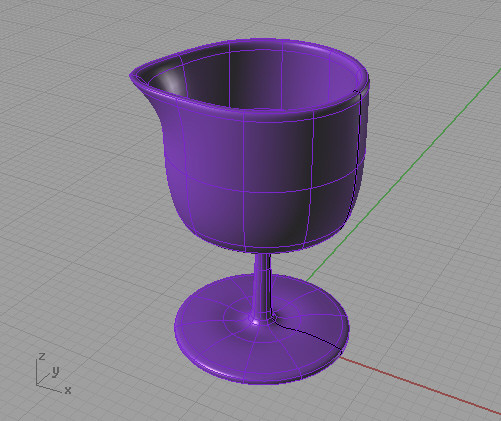
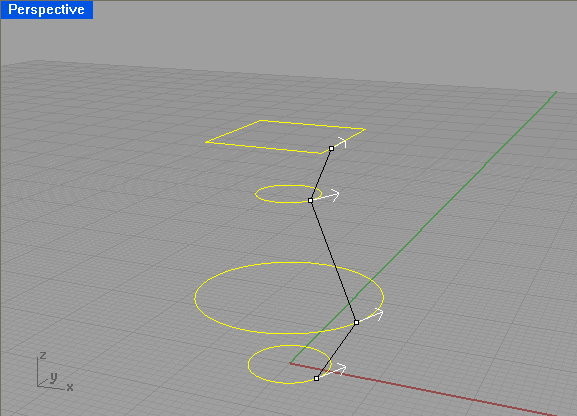
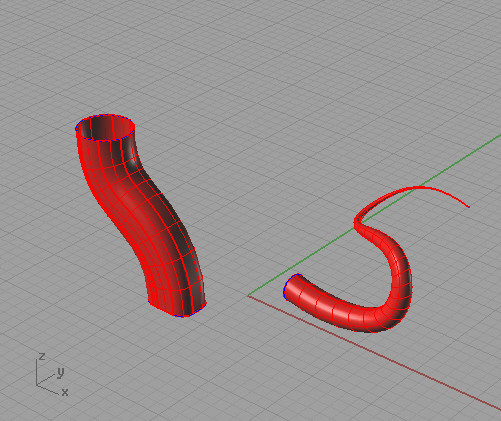
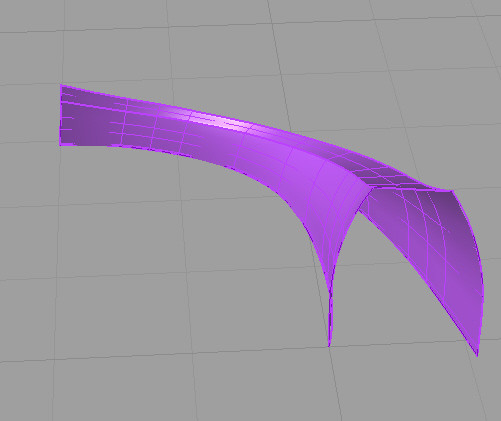
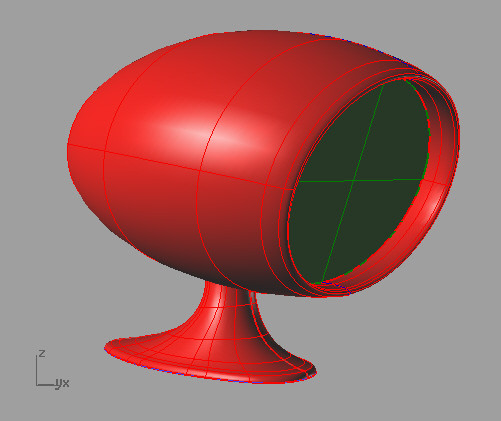
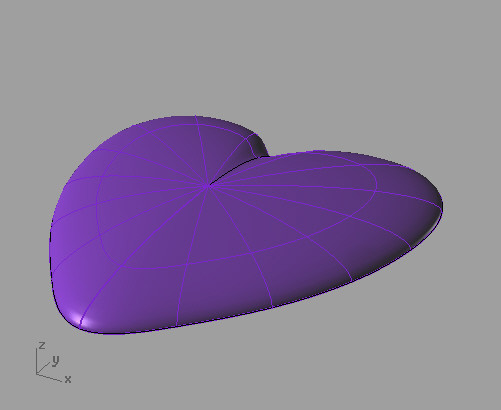
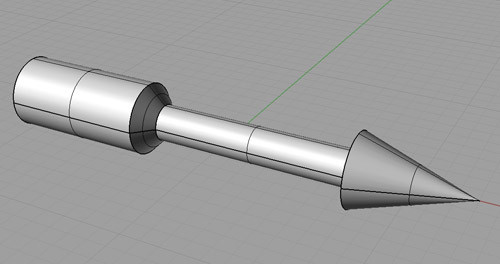
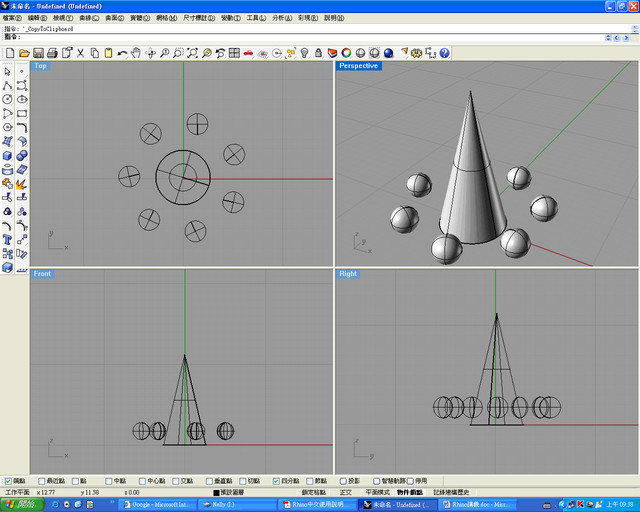
畫好後,再來用功能列〔曲面〕下的〔旋轉成形〕將它旋轉成下圖:

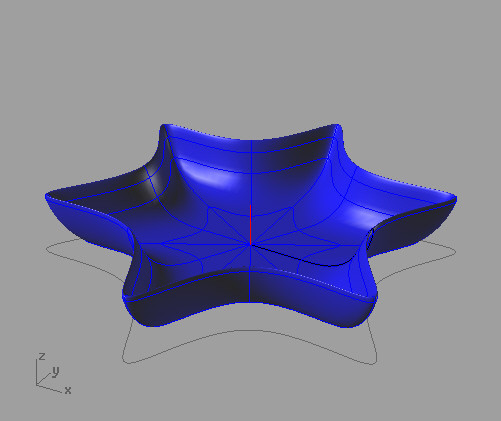
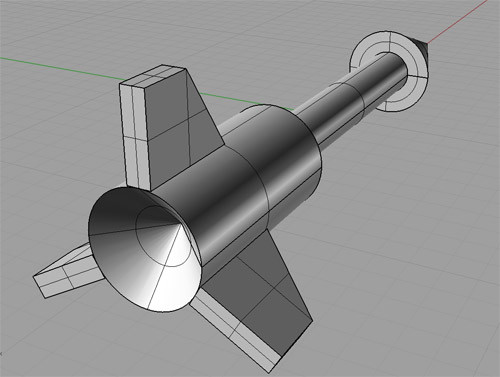
再來用功能列〔變動〕下的〔陣列〕-〔環形〕,來加上尾翼,如下:


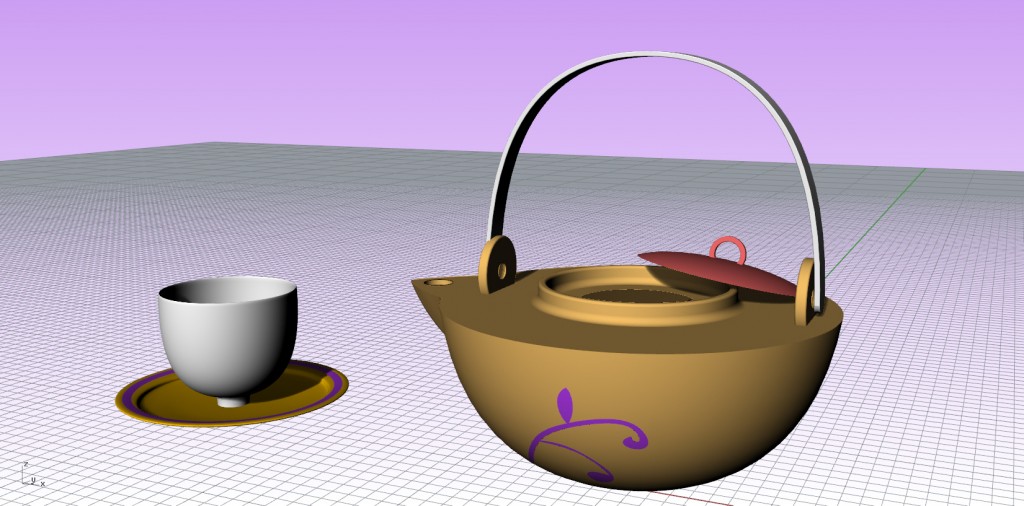
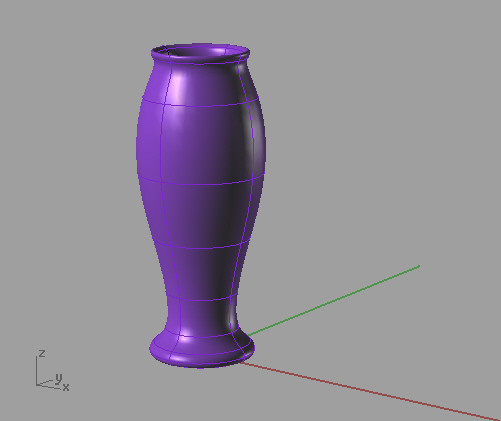
隨堂作業:請畫一套茶具組
3D繪圖這個單元,會比較需要動腦筋,
它不像平面繪圖軟體(如:Illustrator 或 Photoshop),可能一個動作或一個濾鏡,就立即有很好的效果呈現,
它是需要思考的,
畢竟在三度空間中繪圖是比較難的,
所以希望同學們要有靜下心來思考的準備.
在本單元中,我們將使用Rhino這個3D繪圖軟體,
基本上,Rhino算是比較容易使用的軟體,對初學者來講比較容易上手,
以下是Rhino 的簡介:
Rhinoceros是由美國Robert McNeel & Associates公司所開發的專業3D建模軟體,其廣泛地應用於3D動畫製作、工業製造、科學研究及機械設計等領域,在愈來愈多的領域中可以見到設計人員用它創作出許多優秀的作品。
它的網站:https://www.rhino3d.com/tw/
舊版Rhino的彩現功能極為薄弱,也就是通常只用來做出造型,而無法填上材質,如果要彩現的話,還需要再搭配其它軟體,如:V-Ray、Flamingo.但新版的Rhino已加強彩現功能。





功能表

指令區:指令歷史記錄,指令提示
工具列
繪圖區:俯視圖Top、前視圖Front、右側視圖Right、立體圖Perspective.
作業視窗
狀態列
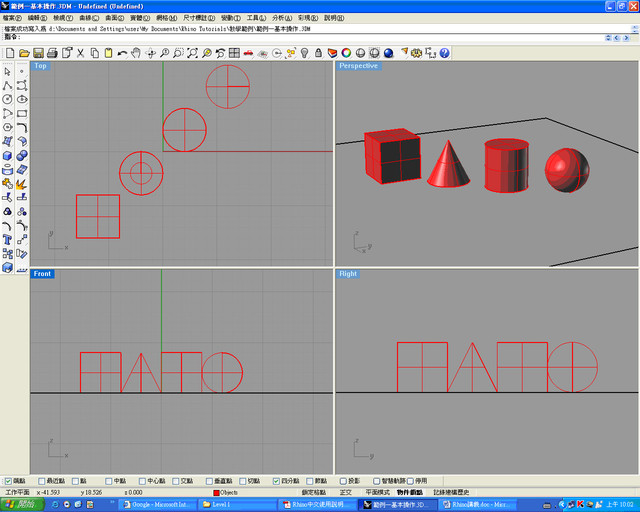
範例一:基本操作
教學影片:https://youtu.be/09FK2wq_MGs
教學影片:https://youtu.be/0NRjdaXuYDA

基本實體建立:立方體、球體、圓柱體、圓錐體………
狀態列:格線抓取
作業視窗的放大、縮小:滑鼠滾輪
作業視窗的平移:Top、Front、Right是滑鼠右鍵,Perspective視窗是Shift+滑鼠右鍵
作業視窗的旋轉:Perspective視窗是滑鼠右鍵
視窗最大化:滑鼠左鍵雙按兩下
框架模式、著色模式、彩現模式
彩現
移動物件:直接拖曳物件或按功能表〔變動〕下的〔移動〕
複製物件:按功能表〔變動〕下的〔複製〕
Home按鍵可復原視圖,回到最原始的狀況.
範例二:直線和曲線的練習
教學影片:https://youtu.be/mv5lvz-5IZM

工具列:多重直線、控制點曲線、內插點曲線工具
物件鎖定:端點、
組合物件:
擠出曲線高度:按功能表〔實體〕下的〔擠出平面曲線〕下的〔直線〕
偏移曲線:按功能表〔曲線〕下的〔偏移曲線〕
兩物件的運算:按功能表〔實體〕下的〔布林運算兩個物件〕
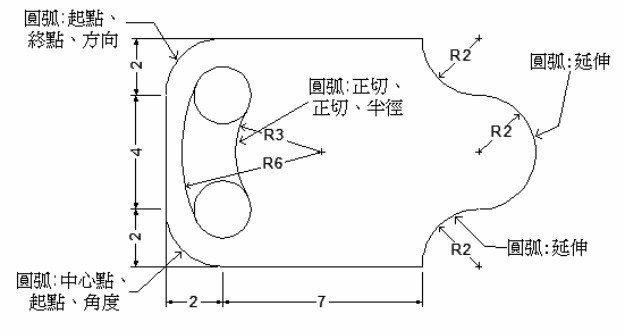
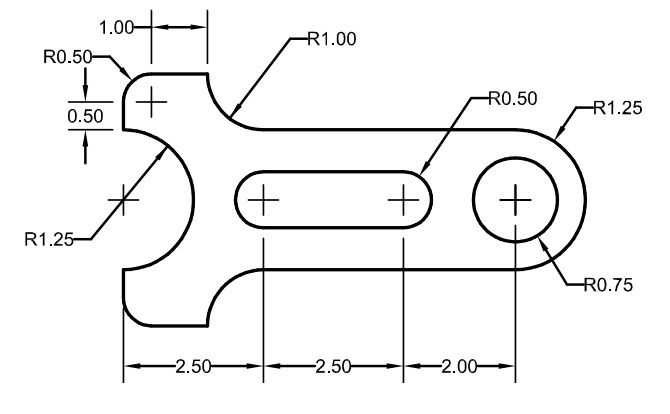
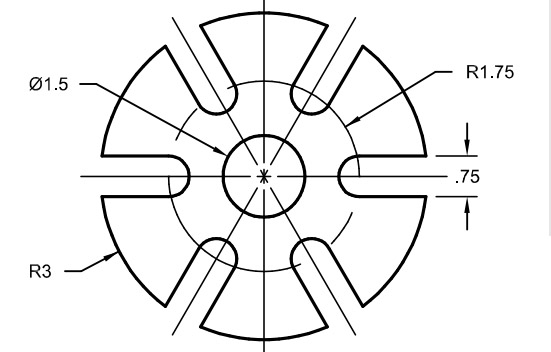
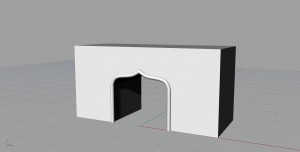
範例三:圓弧練習
練習一:
練習二:
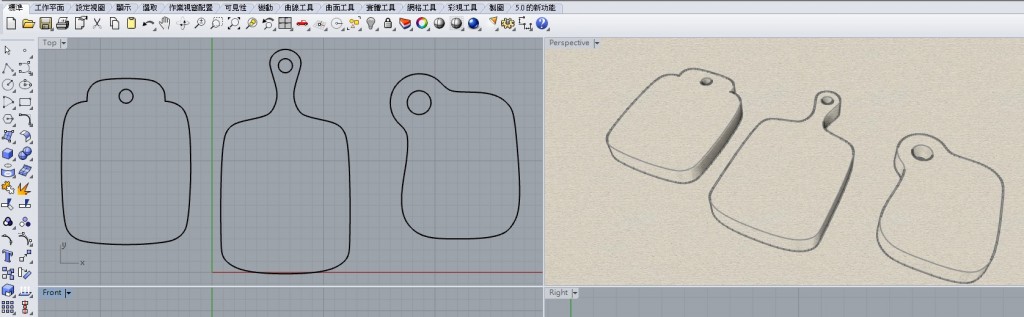
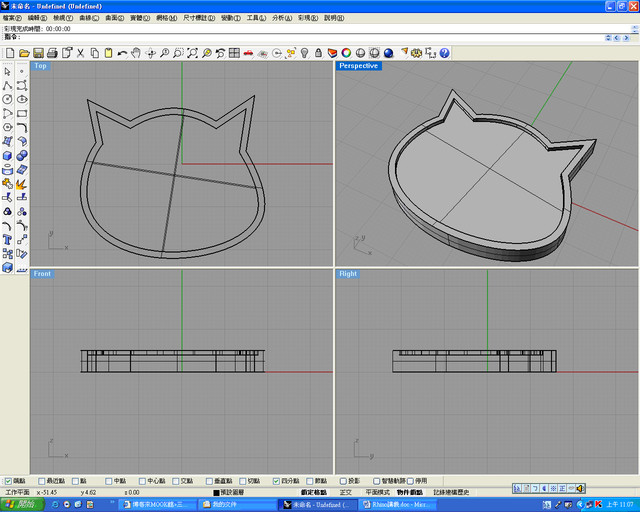
作業:砧板
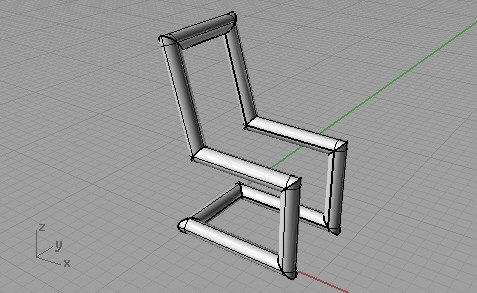
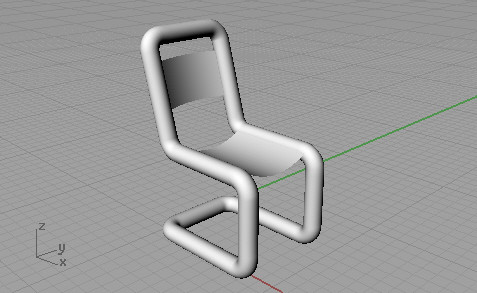
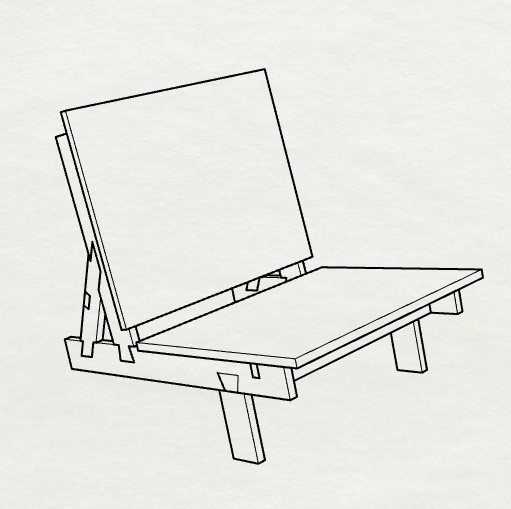
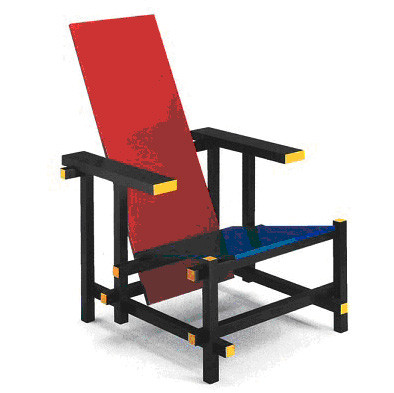
範例四:椅子
教學影片:https://youtu.be/ncH54GVq-7g
注意:
1.垂直模式:按著Ctrl取第一個參考點後,再移到另一個視窗取出真正的點.
2.平面模式:
3.變立體:按功能表〔實體〕下的〔圓管〕
4.曲線圓角:按功能表〔曲線〕下的〔曲線圓角〕
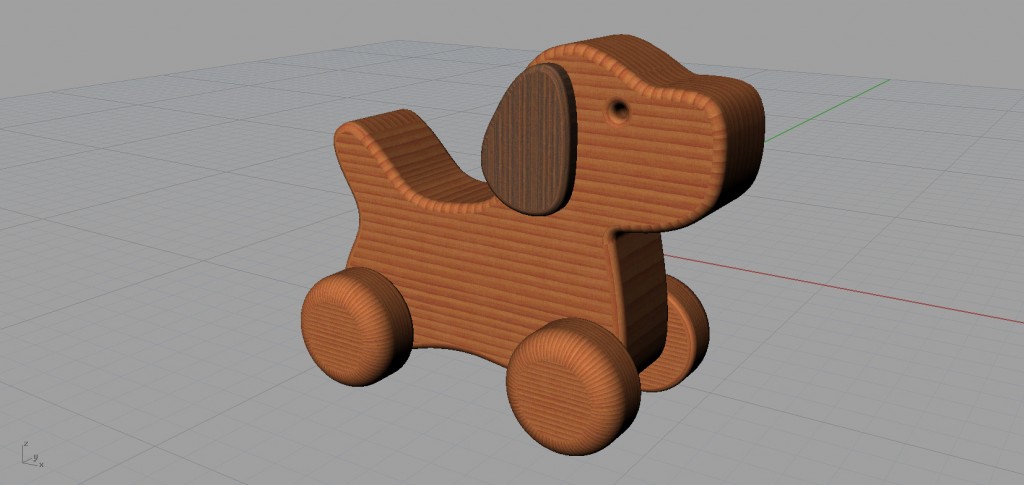
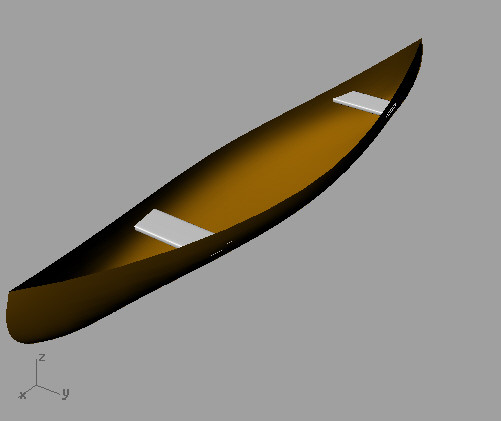
隨堂作業:請畫出一台車子
點陣圖與向量圖:
- 點陣圖是由點(像素,Pixel)所構成,圖形放大後會有鋸齒狀產生。
- 向量圖是由所謂的數學方程式所記錄,圖形放大或縮小都會保持平滑,Illustrator所繪的圖形即為向量圖。
向量圖的好處就在於他沒有解析度的限制,所以可以隨心所欲的放大縮小,而不必擔心Quality的問題,也因此向量圖被大量使用在印刷輸出、動畫製作等。而其俐落簡單卻又能豐富細膩的圖形運算,透過設計師的巧手變幻出各種藝術設計的創作!
色彩模式的介紹:
1.RGB模式:是由紅綠藍三原色所組成的色彩模式,我們再電腦螢幕上所看到的顏色,就是由RGB三種顏色所混合成的。這種模式所呈現顏色的色彩比較亮、也比較鮮艷。
2.CMYK模式:CMYK是分色印刷時所用的是的基本顏色,也就是所謂的印刷四色。分別是指青(Cyan)、洋紅(Magenta)、黃(Yellow)、黑(Black),一般來說,若是要印刷輸出的作品,會先轉成這個模式。
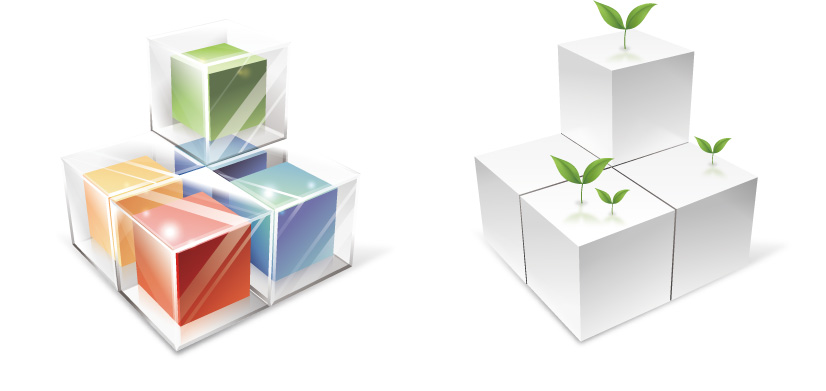
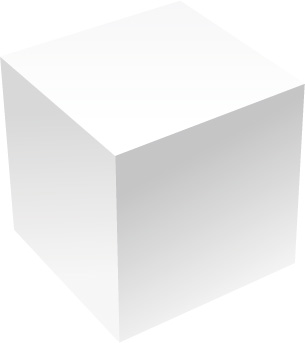
範例一:立方體

(本圖取自易學出版社的:Illstrator CS4創意設計16堂課)

矩形工具:按著shift鍵可畫出正方形
選取工具vs 直接選取工具
變形:縮放、傾斜
漸層填色工具
組成群組(Ctrl+G)
透明度視窗:色彩增值
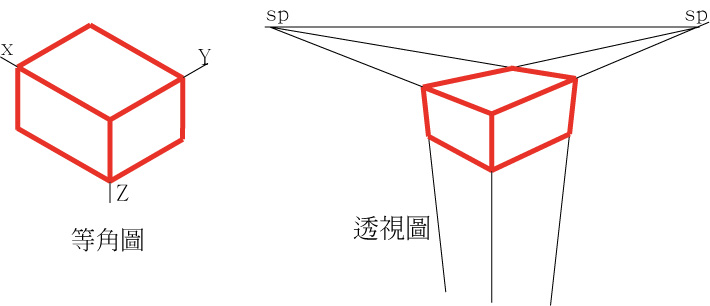
補充:等角圖與透視圖的差異
等角圖:物體長、寬、高三軸線的夾角皆保持120度,因此稱之為等角圖,是製造業中應用最廣、使用率最高的立體圖表現方法。
透視圖:有消失點的畫法 ,與我們平常用眼睛觀察物體所得的形象最為接近,愈遠愈小,所以透視圖為效果最逼真的一種立體圖。

範例二:貝茲線練習



〔檢視〕下的〔顯示格點〕和〔靠齊格點〕打勾
鋼筆工具(貝茲曲線)
增加(減少)錨點
錨點轉換工具
直接選取工具:注意屬性列
網格工具:填多重漸層顏色
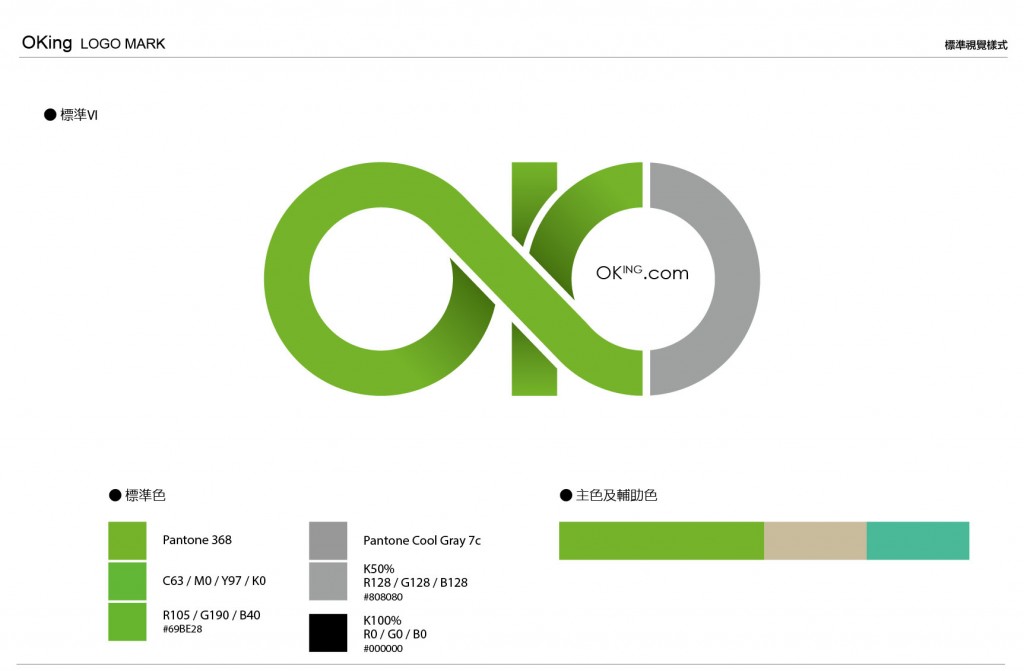
隨堂作業:Logo 設計
繪製Logo並加上裝飾
範例:

以下二張圖是去年學姐的作業,請參考.


向量圖下載:(Ai , eps ,gimp 檔)
最常用:freepic
範例六:文字練習
文字變圖形
封套彎曲文字

路徑文字

曲域文字

文繞圖

文字屬性列的[字元]調整文字屬性
用[字符]視 插入特殊符號
在路徑上輸入文字
文繞圖:圖、文要在同一圖層,且圖的順序要在文字上面,在[物件]下[繞圖排文]
文字轉為圖形:在文字上按右鍵,選擇建立外框(或用展開也可以)
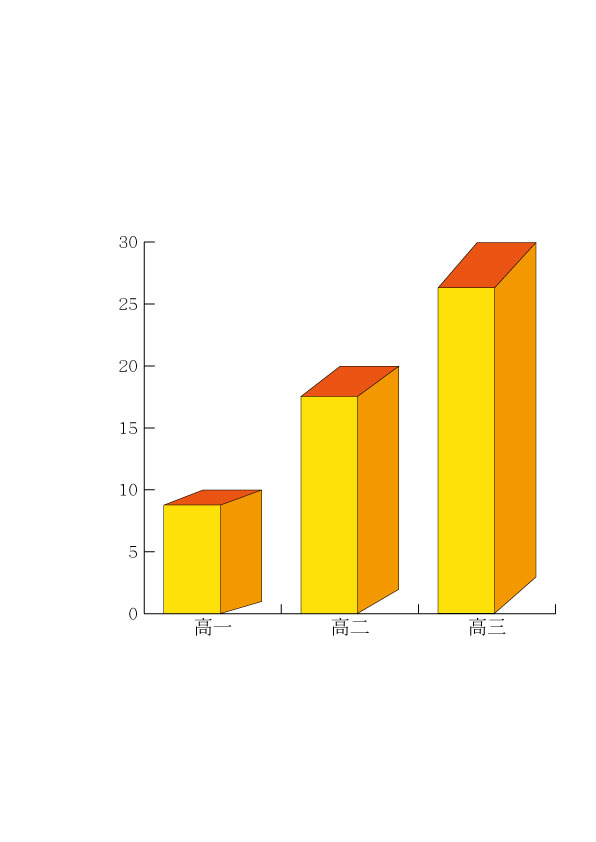
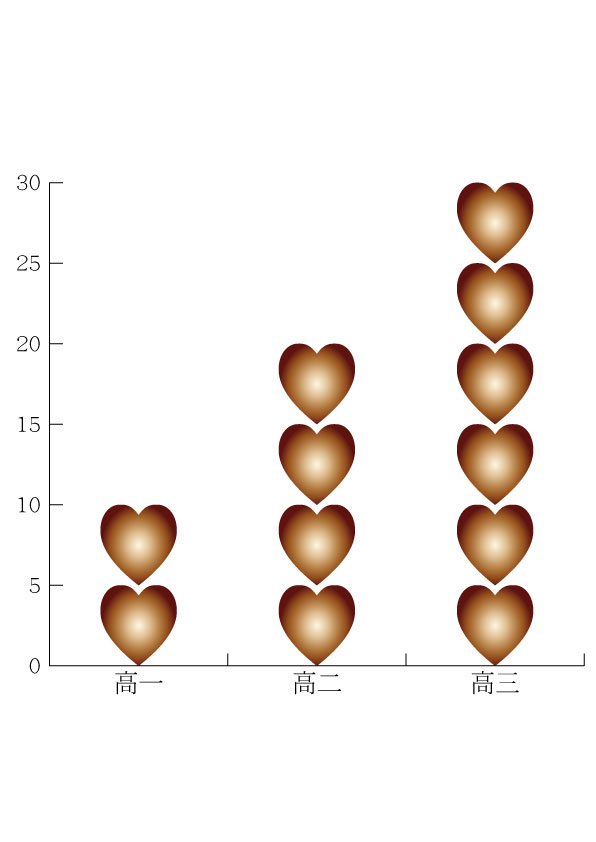
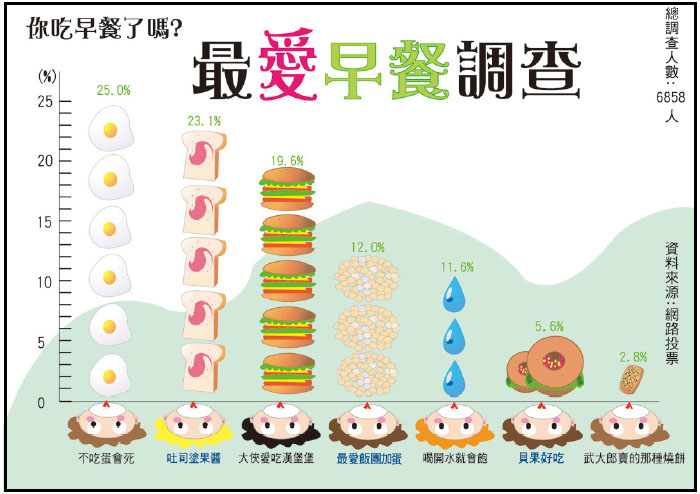
範例七:統計圖表


作業:統計圖表設計
- 尺寸大小:A4,直式或橫式皆可
- 可上網下載圖形運用
- 字體請建立外框,轉化為圖形
- 轉存成JPG檔繳交作業


參考:
範例三:背景繪製

即時上色油漆桶,按住shift更改邊框顏色


旋轉工具:改變旋轉中心點,並按住Alt鍵複製
Ctrl+D重覆上一個動作
扭轉工具及膨脹工具
製作剪裁遮色片
範例四:白雲

視—[路徑管理員]做聯集
漸變工具
用直接選取工具更改顏色
外觀視窗

用線條漸變

效果──高斯模糊
複製雲朵
外觀視 更改高斯模糊
更改透明度與混合模式
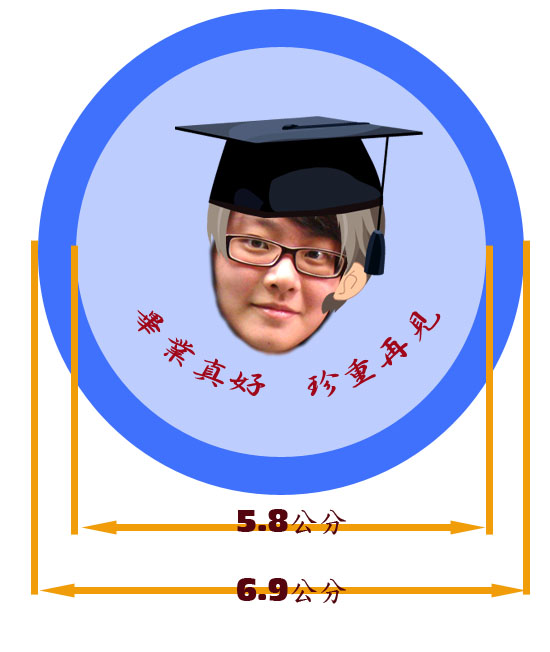
作業:雷射切割 杯墊(或名牌)設計
範例五:利用文字變圖形
用文字工具輸入[字符](選擇Wingdings字型)
在文字上按右鍵選擇[建立外框]
執行[物件-變形-縮放]複製一個1.6倍大的。
執行[路徑管理員]的[聯集]
執行[效果-風格化-圓角]
範例六:製作剪裁遮色片、製作不透明遮色片

從尺標拉出參考線
圓形工具:按著[Alt]及[Shift]鍵,可從圓心畫正圓
視—[路徑管理員]做交集
不透明遮色片
剪裁遮色片
旋轉120度並複製
範例六:文字練習
文字屬性列的[字元]調整文字屬性
用[字符]視 插入特殊符號
在路徑上輸入文字
文繞圖:圖、文要在同一圖層,且圖的順序要在文字上面
文字轉為圖形:在文字上按右鍵,選擇建立外框(或用展開也可以)
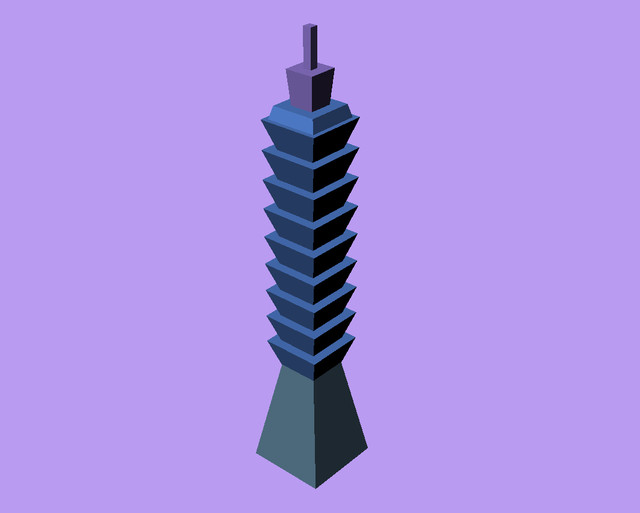
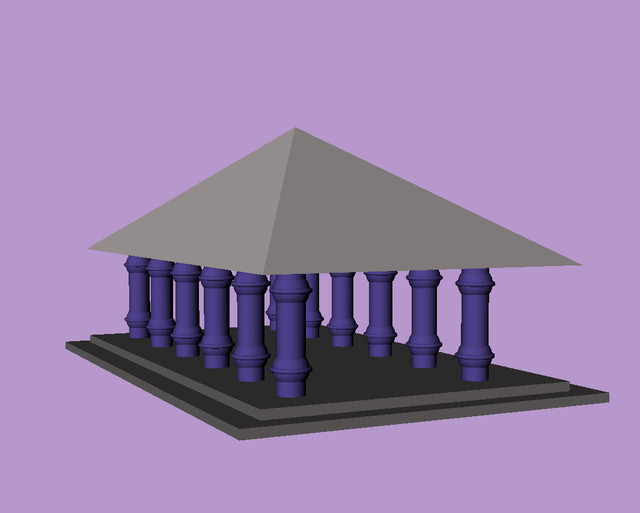
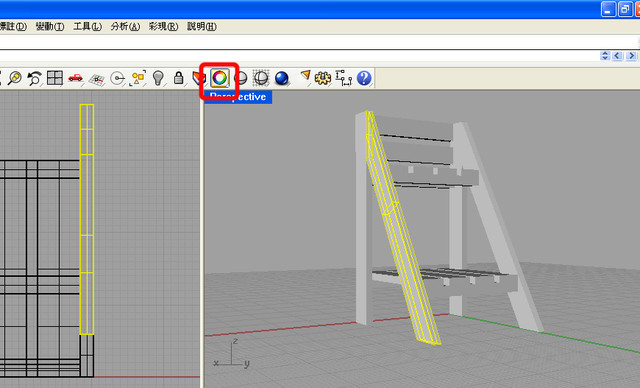
1.先切換到彩現模式.
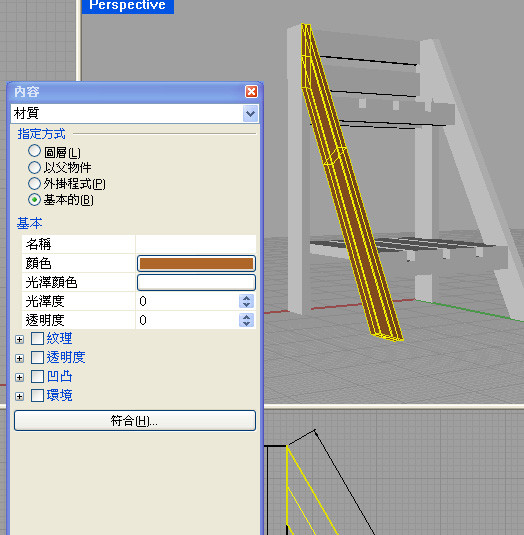
2.點選要彩現的物件,再點選彩虹環按鈕(如下圖),或是點選功能列〔編輯〕下的〔物件內容〕.



也可以指定紋理(到[我的文件]下的 Texture 內有許多材質可參考).
3.擷取畫面:
在Perspective上按右鍵選取擷取到檔案,並將畫面存為jpg格式,
旋轉不同角度後,再次擷取畫面,大概擷取3張左右.