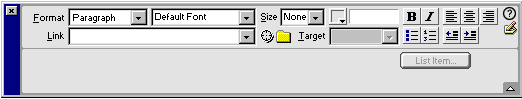
編輯網頁時,排版的單位是以段落為單位,利用 Property 視窗(如下圖),可以很容易地調整段落的編排方式。

段落與段落之間的分隔,是以 HTML 語法中的 <p> 標籤來區隔,段落與段落之間,會有一個固定的間隔。如果我們需要在段落之內換行時,可以按下 Shift+Enter 按鍵,利用 HTML 語法中的 <br> 標籤在段落內換行。例如:
春眠不覺曉,
處處聞啼鳥,
夜來風雨聲,
花落知多少。
與
春眠不覺曉,
處處聞啼鳥,
夜來風雨聲,
花落知多少。
是不是有很大的差別呢?
利用 Property 視窗中的 ![]() 按鈕,可以調整段落的縮排。例如:
按鈕,可以調整段落的縮排。例如:
春眠不覺曉,
處處聞啼鳥,
夜來風雨聲,
花落知多少。
利用 Property 視窗中的 ![]() 按鈕,可以調整段落的項目編號。例如:
按鈕,可以調整段落的項目編號。例如:
- 忠勇為愛國之本。
- 孝順為齊家之本。
- 仁愛為接物之本。
- 信義為立業之本。
或
- 忠勇為愛國之本。
- 孝順為齊家之本。
- 仁愛為接物之本。
- 信義為立業之本。