Dreamweaver MX-- CSS 文字樣式
- CSS 的全名為 Cascading Style Sheet(階層樣式表)
- 使用 CSS 製作網頁有兩大優點:
- 提供更多的文字屬性控制
- 可同時套用於多個網頁,提升維護網頁的效率
- CSS 樣式可定義在兩個地方;
- 內嵌式:定義在 .html 網頁中的 style 標籤之間(參考本頁,「檢視 /
原始檔」)
<style type="text/css">
<!--
...
-->
</style> - 樣式檔:定義在 .css 檔案中(例:format.css,說明)
連結語法 <link href="format.css" rel="stylesheet" type="text/css">
- 內嵌式:定義在 .html 網頁中的 style 標籤之間(參考本頁,「檢視 /
原始檔」)

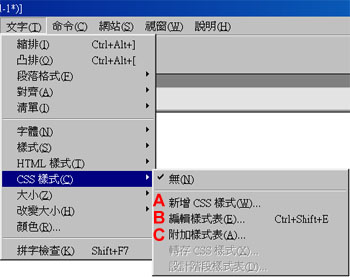
(圖一)
【A】新增 CSS 樣式
步驟 1:點選視窗選單的「文字 → CSS 樣式 → 新增 CSS 樣式」(圖一),跳出「新增 CSS 樣式」對話框(圖二)
步驟 2:選擇 CSS 樣式「類型」,並在「名稱」欄位輸入自定樣式名稱
A. 製作自定樣式:新增使用者自訂的 CSS 樣式,在「名稱」欄位中輸入自定的名稱
B. 重新定義HTML標籤:HTML的標籤如<body>、<p>、<table>、...
C. 使用 CSS 判斷規則:設定超連結的屬性,在「圈選工具」欄位中包含以下四項
- a:link (一般連結)
- a:visited (曾經連結過)
- a:hover (滑鼠移過去時)
- a:active (正被選取中)

(圖二)
步驟 3:新增的樣式可定義在兩個地方
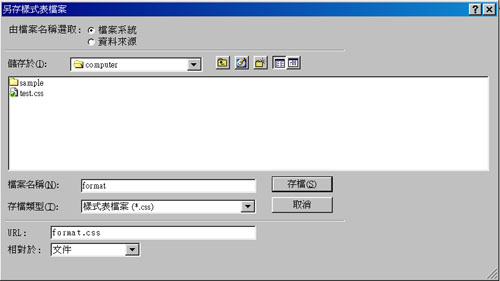
A. 新增樣式表檔:按下確定後在對話框(圖三)中接著輸入檔名(如:format.css)並存檔。所新增的樣式將儲存在外部的 .css 檔中(可供其他頁面使用)。
B. 只有此文件:將在此頁面中產生內嵌樣式,不須另外存檔(僅能在此頁面中使用)。

(圖三)
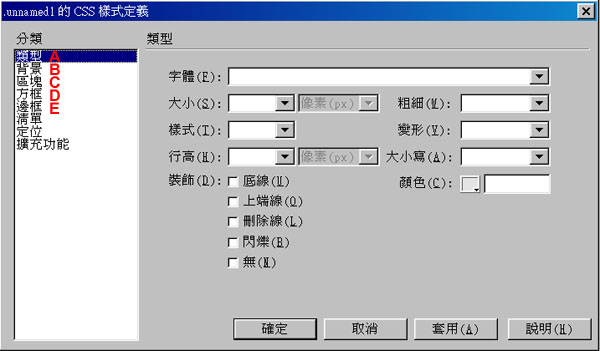
步驟 4:在「CSS 樣式定義」對話框中設定各項屬性(圖四)
A. 類型:設定字體大小、粗細、行高、顏色...等屬性。
B. 背景:設定背景顏色、影像、位置...等屬性。
C. 區塊:設定段落屬性,如間距、對齊、縮排...等。
D. 方框:設定段落屬性,包含寬、高、浮動、間距、邊界,可套用於文字段落、圖片。
E. 邊框:設定物件邊框,包括樣式、寬度、顏色,可套用於文字、圖片、表格、圖層。

(圖四)
【B】編輯樣式表
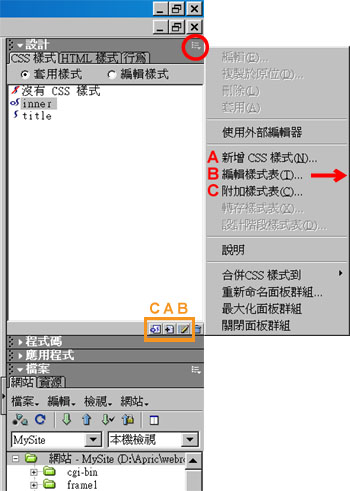
步驟 1:點選視窗選單的「文字 → CSS 樣式 → 編輯樣式表」(圖一),或從視窗右側的「設計面板」進入(圖五)
步驟 2:編輯或修改 CSS 樣式的屬性


(圖五)
【C】附加樣式表
步驟 1:點選視窗選單的「文字 → CSS 樣式 → 附加樣式表」(圖一),或從視窗右側的「設計面板」進入(圖五)
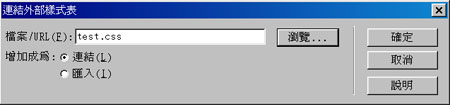
步驟 2:「連結」或「匯入」CSS 樣式表檔(圖六)

(圖六)