
Dreamweaver MX 基礎網頁編輯
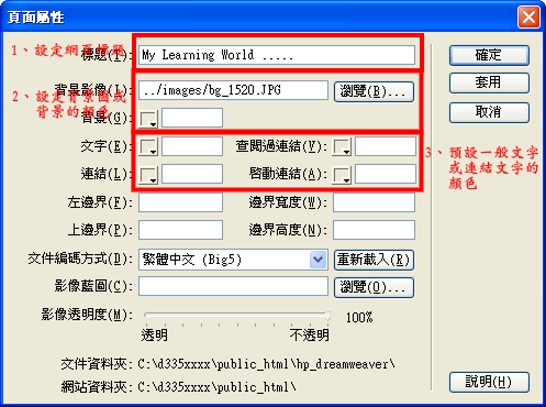
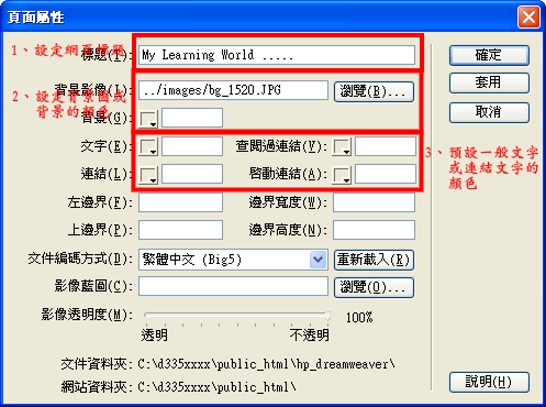
一、頁面屬性設定:點選「修改」/「頁面屬性」

1、設定網頁標題。
2、可設定網頁背景圖或背景顏色。
3、預設網頁內容一般文字或連結文字的顏色。
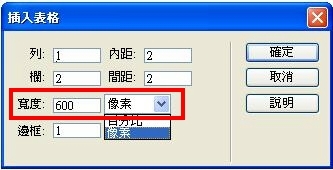
二、插入表格:點選「插入」/「表格」

三、插入圖片:點選「插入」/「影像」,選取欲插入的影像檔。插入影像,並在屬性面版上設定其「屬性」:
1、可重新設定影像的寬和高。
2、可設定該影像的連結及顯示目標。
3、可設定「替代文字」。
4、可設定影像地圖。
5、可加影像的邊框。
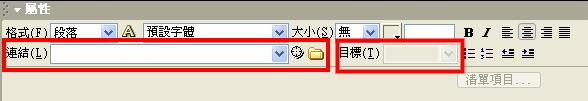
四、設定連結:選取欲設定連結的文字或影像,在屬性面版上設定「連結」欄位和「目標」欄位。

其中的「連結」的設定有:
1、連到站內其他網頁:相對路徑 =>(如:資料夾 / 網頁檔名 )
2、連到其他網站:如 http : //www.fg.tp.edu.tw
3、Email連結:如 mailto : d635xxxx@fg.tp.edu.tw
其中的「目標」的設定有:
1、_blank:將連結的內容開啟在另一新瀏覽視窗。
2、_parent:將連結的內容開啟在上一層瀏覽視窗(頁框)。
3、_self:將連結的內容開啟在目前所在的視窗(頁框)中。
4、_top:不管切割成多少個頁框,將連結的內容開啟在全瀏覽視窗。
5、其他:可輸入頁框的「name」,將連結的內容開啟在指定的頁框中。