網頁設計 學習單 (一)
1 Dreamweaver網站定義:網站à新增網站
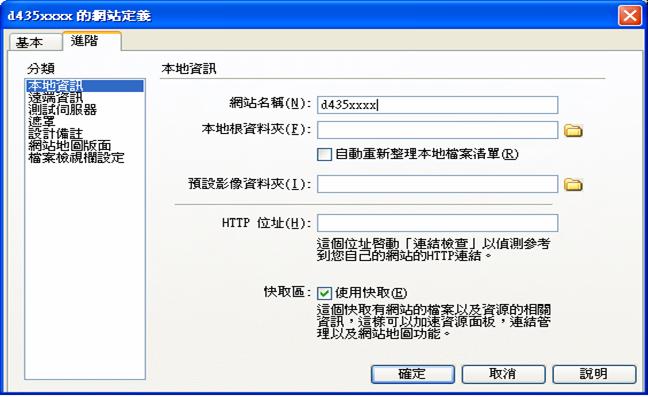
1.1 本地資訊:
![]()
![]()
![]()

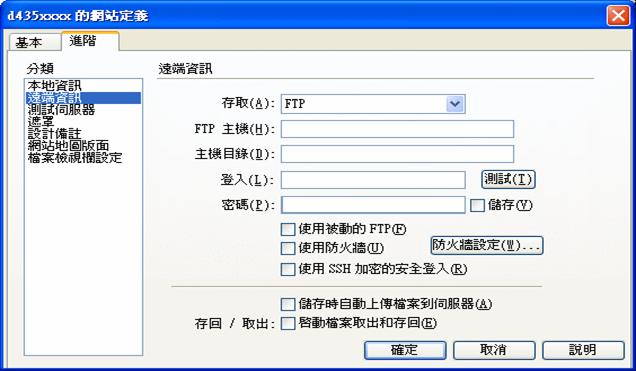
1.2 遠端資訊:
![]()
![]()

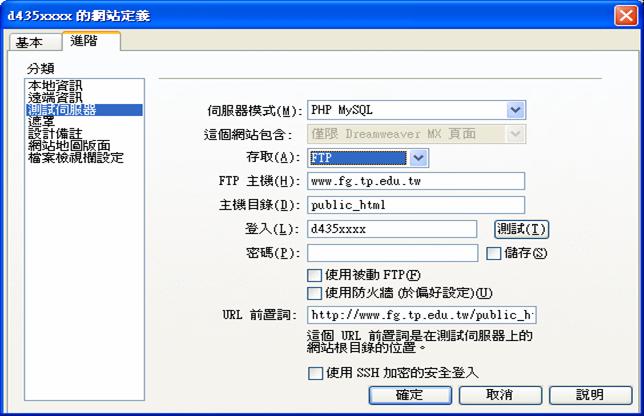
1.3 測試伺服器
請修改
![]()
![]()
![]()
![]()

1.4 網站à開啟網站à出現定義的網站「d435xxxx」
2 Dreamweaver網站管理:右邊視窗à檔案à網站à本機檢視
2.1 在網站「d435xxxx」上按滑鼠右鍵「新增資料夾」:images。
2.2 在網站「d435xxxx」上按滑鼠右鍵「開新檔案」:
2.2.1 建立index.htm檔案。
3 Dreamweaver網頁基本操作:
3.1 右邊視窗à檔案à網站à本機檢視àindex.htm。可進行網頁編輯。:
3.1.1 請輸入個人小檔案(班級、座號、姓名or小名)、想說的一句話。
3.1.2 網頁更新時間:插入à日期à勾選儲存時自動更新。
3.1.3 網頁製作人是誰、著作權符號:插入à特殊字元à版權。
3.2
點選 ![]() 可看該網頁的HTML碼。點選
可看該網頁的HTML碼。點選![]() 可即時編輯網頁內容。
可即時編輯網頁內容。
3.3
![]() 點選
點選![]() ,或按F12,可在自己的PC上預覽網頁。
,或按F12,可在自己的PC上預覽網頁。
4 Dreamweaver網頁檔案上傳:
4.1
右邊視窗à檔案à網站à本機檢視à網站「d435xxxx」à![]() 。可上傳整個網站。
。可上傳整個網站。
4.2
右邊視窗à檔案à網站à本機檢視àindex.htmà![]() 。可上傳index.htm單一檔案。
。可上傳index.htm單一檔案。
5 網頁瀏覽:IEàhttp://www.fg.tp.edu.tw/~d435****(自己的帳號)。